-
Compteur de contenus
6302 -
Inscription
-
Dernière visite
-
Jours gagnés
11
Type de contenu
Profils
Forums
Téléchargements
Blogs
Boutique
Calendrier
Noctua
Tout ce qui a été posté par gehelem
-

Evolution setup - choix compliqué! :)
gehelem a répondu à un sujet de phil1789 dans Support débutants
J'interviens : si la colimation du newton te pose encore des soucis laisse tomber le RC tant que tu n'es pas plus à l'aise (surtout ceux dont le PO n'est pas indépendant du primaire, ce qui est le cas de beaucoup) + j'ajoute que le correcteur de coma sur un newton c'est quand même -presque- indispensable en photo -
Pas que, si je pousse mon rêve : imageons avec par exemple une nébuleuse en expansion (disons en Ha, histoire de simplifier) Et imaginons que le machin soit assez précis pour voir les écarts sur la raie Ha lié à l'effet Doppler de son expansion : ça peut devenir une image dynamique qui souligne son expansion, truc de dingue idem avec une galaxie sur sa rotation propre, tiens... (il me semble que ça se voit sur les spectro à réseau) Et j'ai pas encore causé de Redshift Mais là vraiment je délire.
-
Oui, un spectromètre Et dans mes rêves les plus fous il prétend à être "integral" : il couvre tout le champ, et on a autant de spectres que de pixels...
-
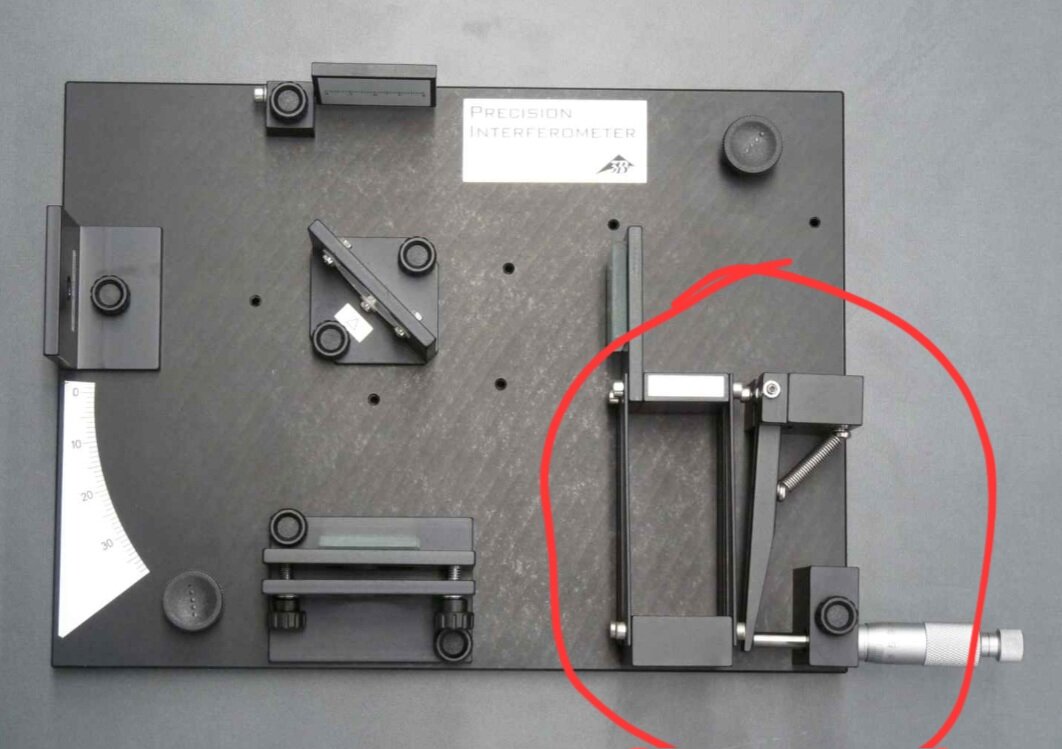
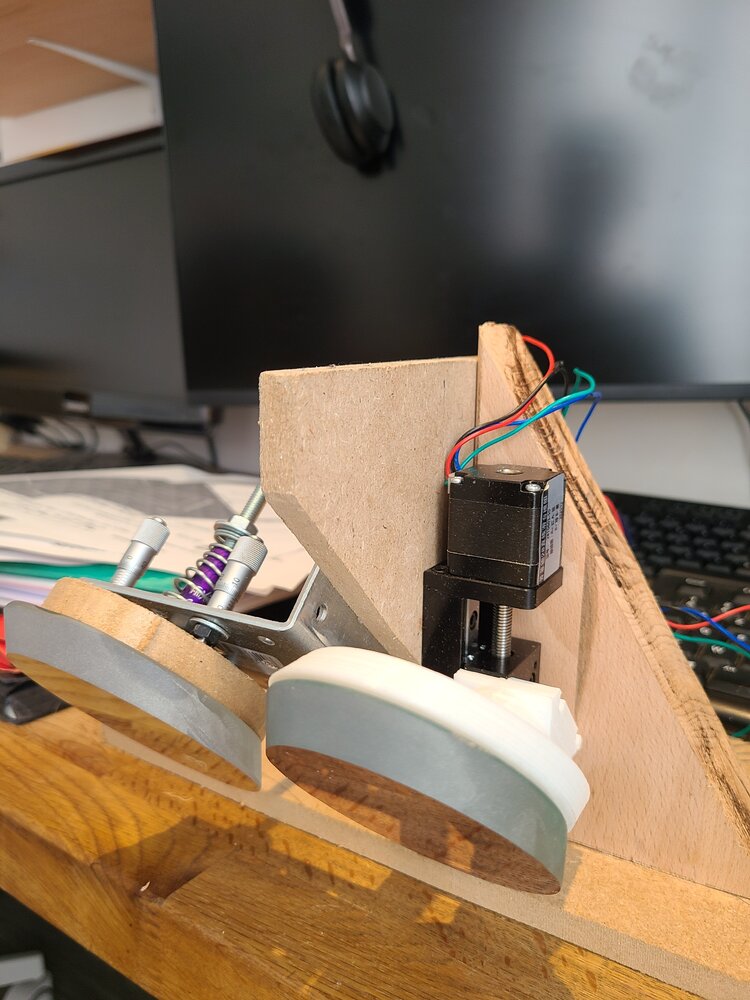
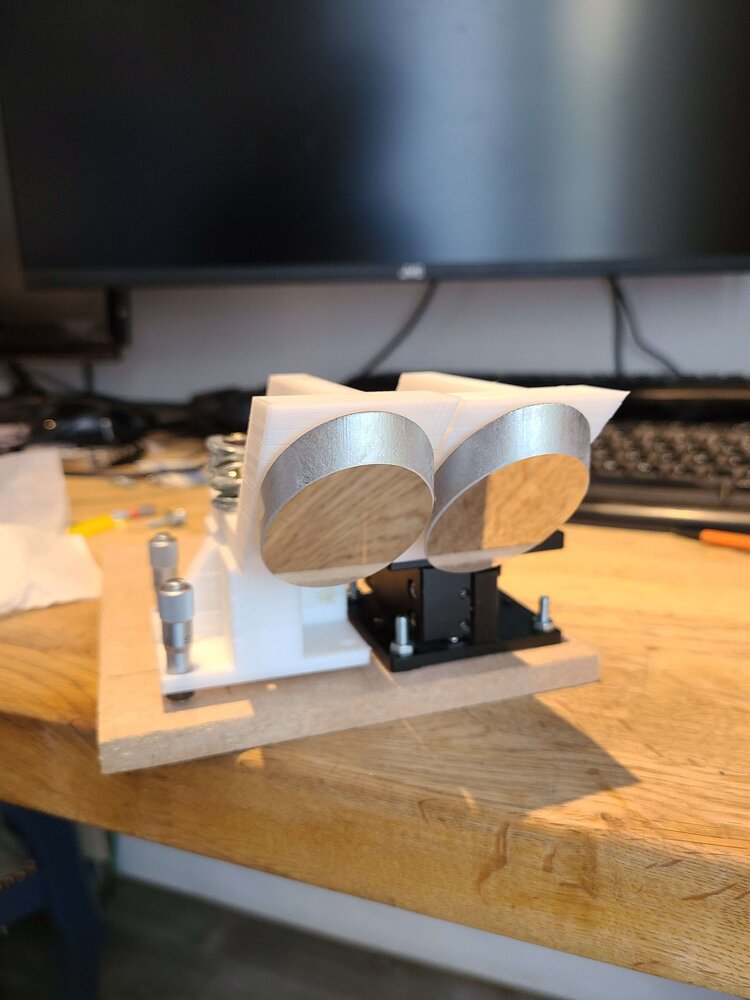
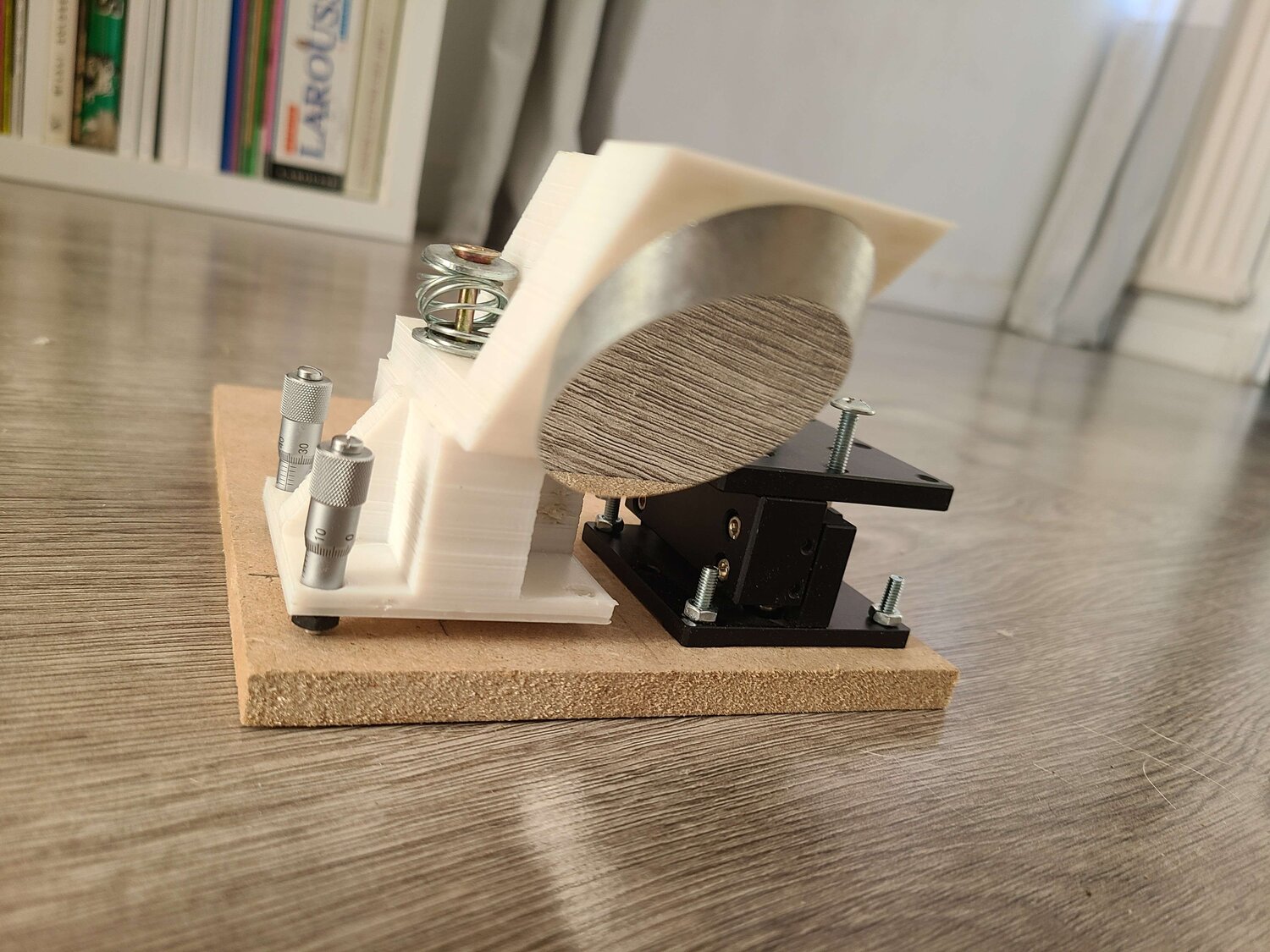
Le prochain essai passera par un montage de ce genre : Précision diabolique (1mm sur le micromètre donne 1000nm de course ?!?) Et le montage "pendulaire" devrait éviter les rotations... Accessoirement comme ça semble utilisé avec succès ici sur un vrai Michelson à 6000€ il n'y a pas de raison que ca ne soit pas adapté. Faudrait que je me décide à faire un dessin Le Newton sert ici dans la même configuration que toi = placer une source à l'infini Des preuves !
-
c'est une expérimentation, aucune idée de si ça peut marcher ou pas et comme je ne sais plus faire les calculs j'essaie ("quand on a pas de technique faut y aller à la zob") Donc si tu connais l'interféromètre de Michelson c'est pareil, avec un montage à ma sauce Pour schématiser on a une onde plane qui vient de l'infini (nos étoiles) on la coupe en deux (mes deux miroirs de 70mm) on décale un des deux miroirs pour introduire un déphasage entre les deux morceaux (la "différence de marche") l'intensité du signal qui sort au foyer de l'instrument en fonction de la différence de marche est la transformée de Fourier du spectre de l'onde ... Donc l'idée c'est de réussir à faire de la spectrométrie avec ce truc mais c'est pas gagné Là en test par terre avec une espèce de source à l'infini (une led placée au foyer du Newton) : et donc c'est un échec : le miroir mobile ne bouge pas droit, les deux images ne restent pas superposées lorsque le moteur du miroir mobile bouge 20250420_205600.mp4
-
-
Pour suivre
-

La collimation des cassegrains dans sa cuisine
gehelem a répondu à un sujet de Tyler dans Les bricoleurs
Je réfléchis et je ne suis pas hyper convaincu que ce montage te donne une vraie source ponctuelle à l'infini... Puisque tu mets au foyer du newton un truc étendu de 9um, Tu te retrouves avec une image agrandie par le rapport des deux focales au foyer du cassegrain (disons x2 soit 18um ?) Es-tu certain que c'est bien une figure d'Airy que tu vois ? (Je pencherais plus pour une image de diffraction liée aux support du secondaire) Non ? -

La collimation des cassegrains dans sa cuisine
gehelem a répondu à un sujet de Tyler dans Les bricoleurs
Hello On a des choses en commun tout les deux, faudrait qu'on se croise un jour 🙂 J'ai fait le même montage avec moins de succès, et surtout un doute au final : À l'horizontale le primaire est forcément mal fichu... -

M51 au T250 Mirrosphère en 12h de pose
gehelem a répondu à un sujet de danielo dans Astrophotographie
j'ai bombardé, je crois que j'ai 8h de luminance J'essaie de la traiter tout seul pour une fois, Là j'en suis au moment où je me dis "quel crétin, t'aurais dû t'appliquer sur la MAP, là c'et pourri" -
La suite Trouver la coïncidence des axes est plus facile avec ce montage C'est autre chose que la coïncidence des miroirs... on va tâtonner.
-
-
"je ne vais pas pouvoir bricoler ça tout de suite" T'as vu Interstellar toi ou pas ? Quelques années plus tard et quelques bières ... Faut vraiment que je sache si ça peut marcher ou pas. Là.
-
Top, merci
-

Combien voyez vous de cratères dans l'arène de Platon ?
gehelem a répondu à un sujet de etacarinae dans Observation
Ne pas confondre l'arène de Platon avec la plaine de ratons -
J'imagine que comme t'es un pro de la mécanique tu as démonté l'axe pour prendre tes mesures et jauger la bête : si tu as pris des photos je suis preneur, pour comparer à la mienne et voir si je te suis dans le délire ...
-
Magnifique Et j'adore tes traitements tout doux, c'est superbe
-

M51 au T250 Mirrosphère en 12h de pose
gehelem a répondu à un sujet de danielo dans Astrophotographie
Magnifique @danielo (Je l'ai aussi programmée la nuit dernière...) -
Nous ajoutons la double contribution de @Laurent 78 Merci Lolo !! Une version Bio (Graxpert/Siril), Puis une Topaz machin truc vu que mes "RVB sont très bruitées"
-
-
Allez, premier sous-traitant @danielo que je remercie Et je me rends immédiatement compte que les miennes sont encore en miroir, quelle brèle. Nous avons ensuite @Malik que je remercie aussi bien sûr. Je cite "vite faite pix de base" J'ai d'autres citations, mais je suis pas là pour cafter. (j'en ai encore deux à venir, j'attends leurs accords)
-
Hello moi, je traite mal du coup ... je sous-traite. Je maltraite parce que je n'arrive pas à investir mon temps et mon cerveau à piger les arcanes de cette discipline. Alors je sous-traite en filant mes brutes aux copains, et ils me sortent de très belles choses (voir après) On a donc ici 225x60s de luminance et 10x60s sur les RVB, j'ai demandé à Siril de me garder 70% sur le stack Avec le RC10 et son réducteur (1370 de focale) et P1 Poseidon mono. (pour le setup complet voir mes autres fils où je m'étale, ça bouillonne en ce moment ...) Si ça vous amuse : https://drive.google.com/file/d/1JCJ08O_k0v9La8m_GGNKq_LiUv4RWBq_/view?usp=drive_link Voici donc la mienne, une vraie torture : Et là on va rigoler, après. Gilles. ... J'ajoute que c'est frustrant parce que la luminance me laissait espérer de belles choses :
-
+1 pour suivre, même situation, et pas envie d'acheter encore un machin qui coûte la moitié de la monture j'ajoute cette remarque perso : il y a un groups.io sur l'EQ8 assez actif, mais ça finit irrémédiablement par le conseil du taulier : "achète mon kit" (j'exagère un peu, mais il distille ses conseils en faisant du mystère soi-disant parce que c'est compliqué) https://groups.io/g/SkywatcherEQ8/topics
-
c'est un emplacement que je pratique depuis longtemps : le moins mauvais de mon jardin => mes voisins sont habitués à m'y voir pour les arbres, ça ne gène pas car il y a la maison juste derrière à l'automne en général je coupe les branches qui poseront des problèmes potentiels
-

Questions aux possesseurs de Cassegrain Kepler GSO 200
gehelem a répondu à un sujet de Larbucen dans Matériel astrophotographique
J'arrive sans doute un peu tard pour vendre une fois de plus ma méthode d'autocolimation : Je l'ai utilisée de nombreuses fois pour trouver mon foyer de jour, c'est très précis (Et ça marche sur mon RC10, donc...)